Table des matières
Visualiseur
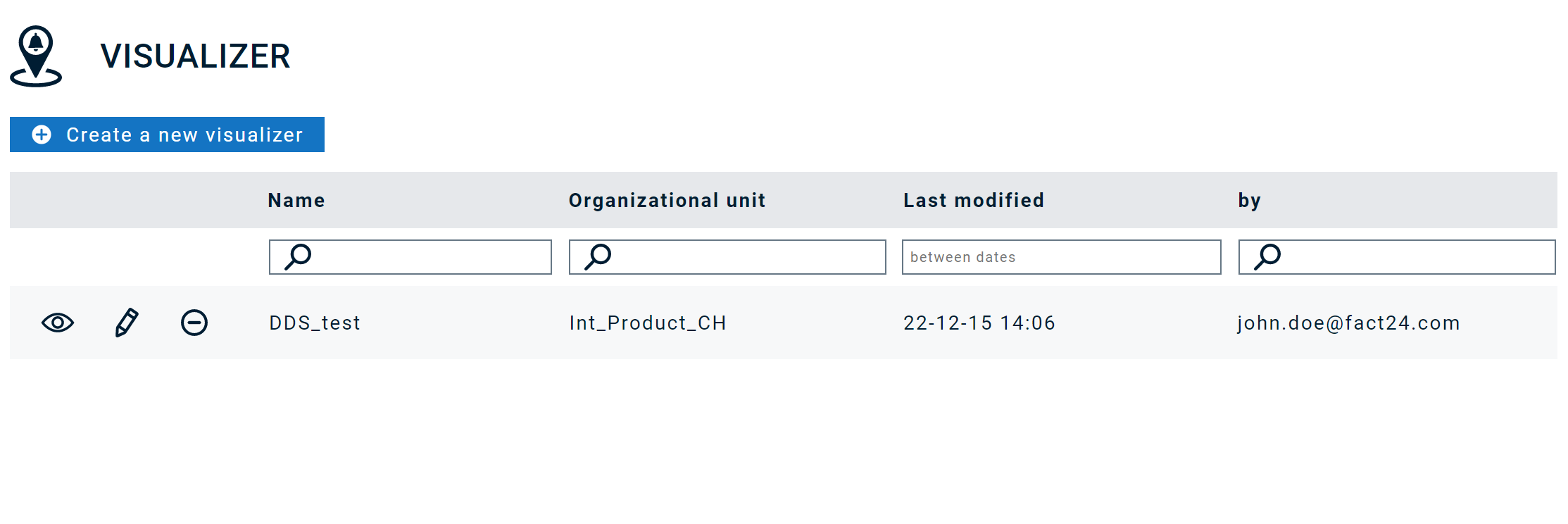
Le Visualiseur est accessible via l’élément de menu « Cockpit opérationnel » et sert d’interface personnalisée que vous pouvez concevoir en fonction des besoins de votre organisation en matière de déclenchement et de veille des alertes.


Il existe deux modes pour accéder au visualiseur :
- Edit mode
- View mode – Vous devez sélectionner ce mode, par exemple, pour démarrer une alerte à partir du tableau de bord.
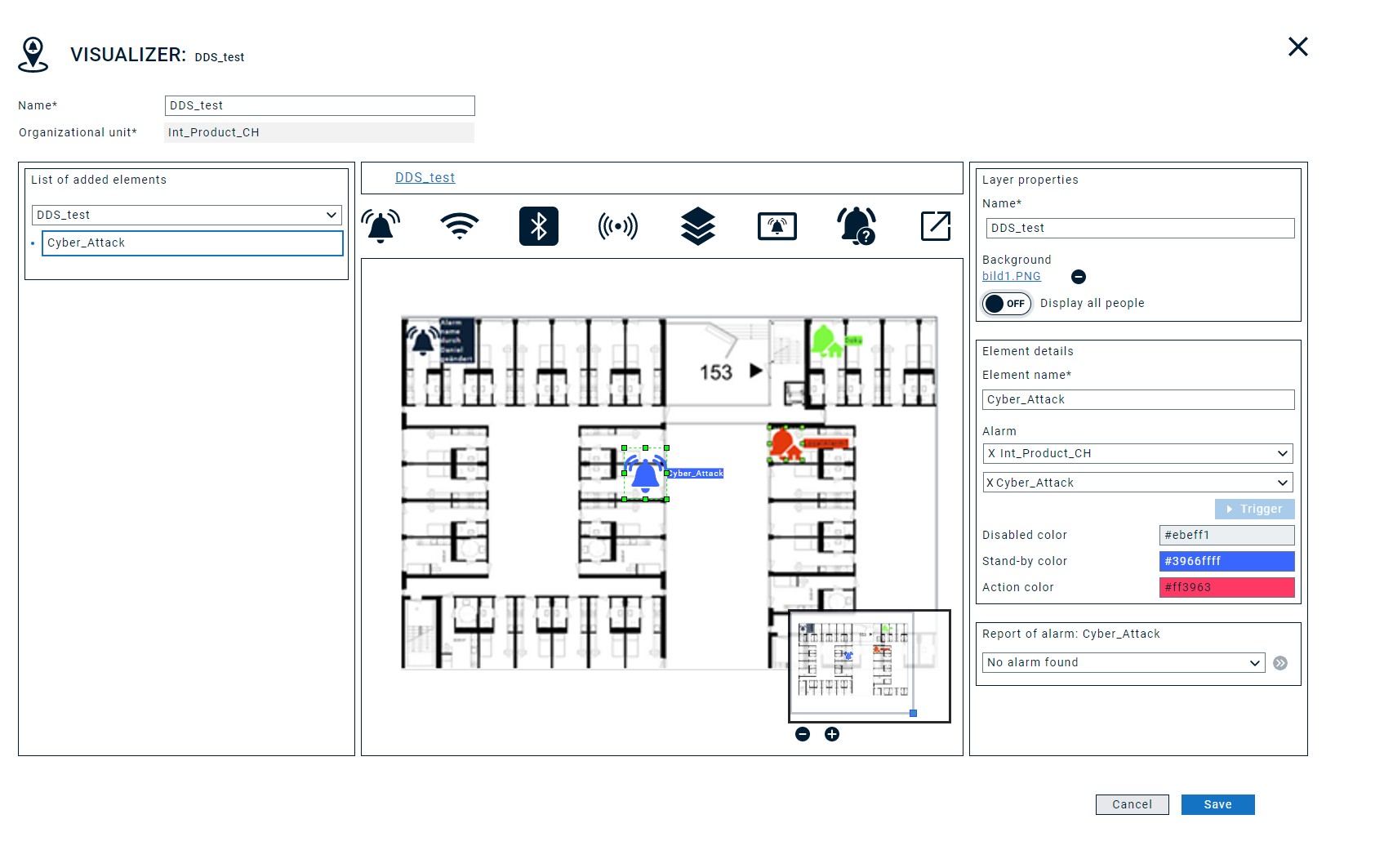
Créer/Modifier un tableau de bord
- Name : ce paramètre permet de saisir un nom unique.
- Organizational unit: sélectionnez le département auquel ce tableau de bord doit appartenir.
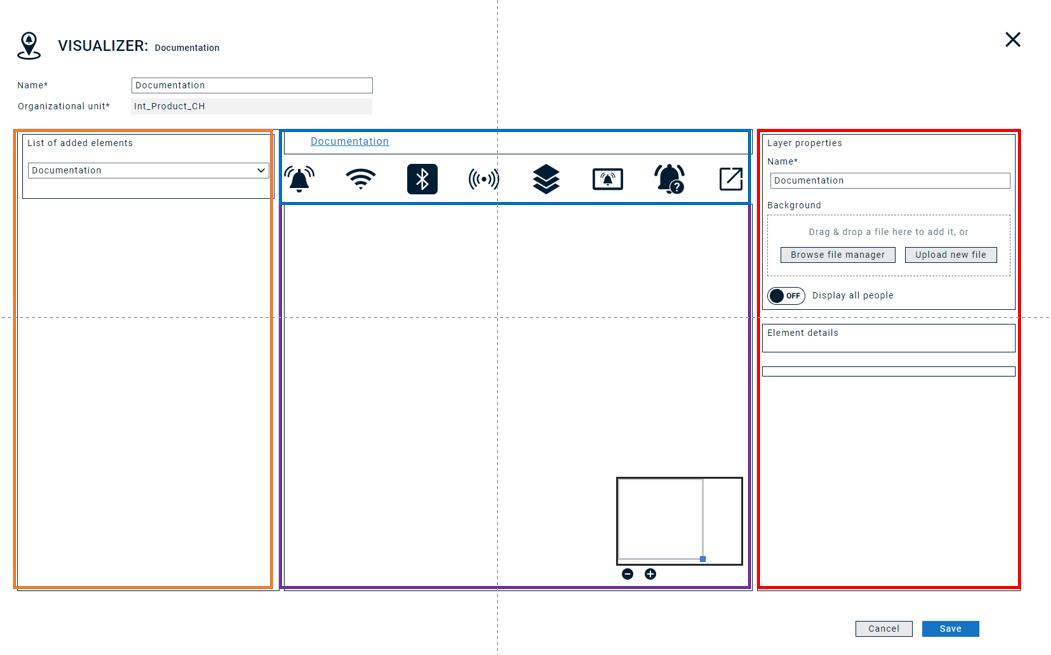
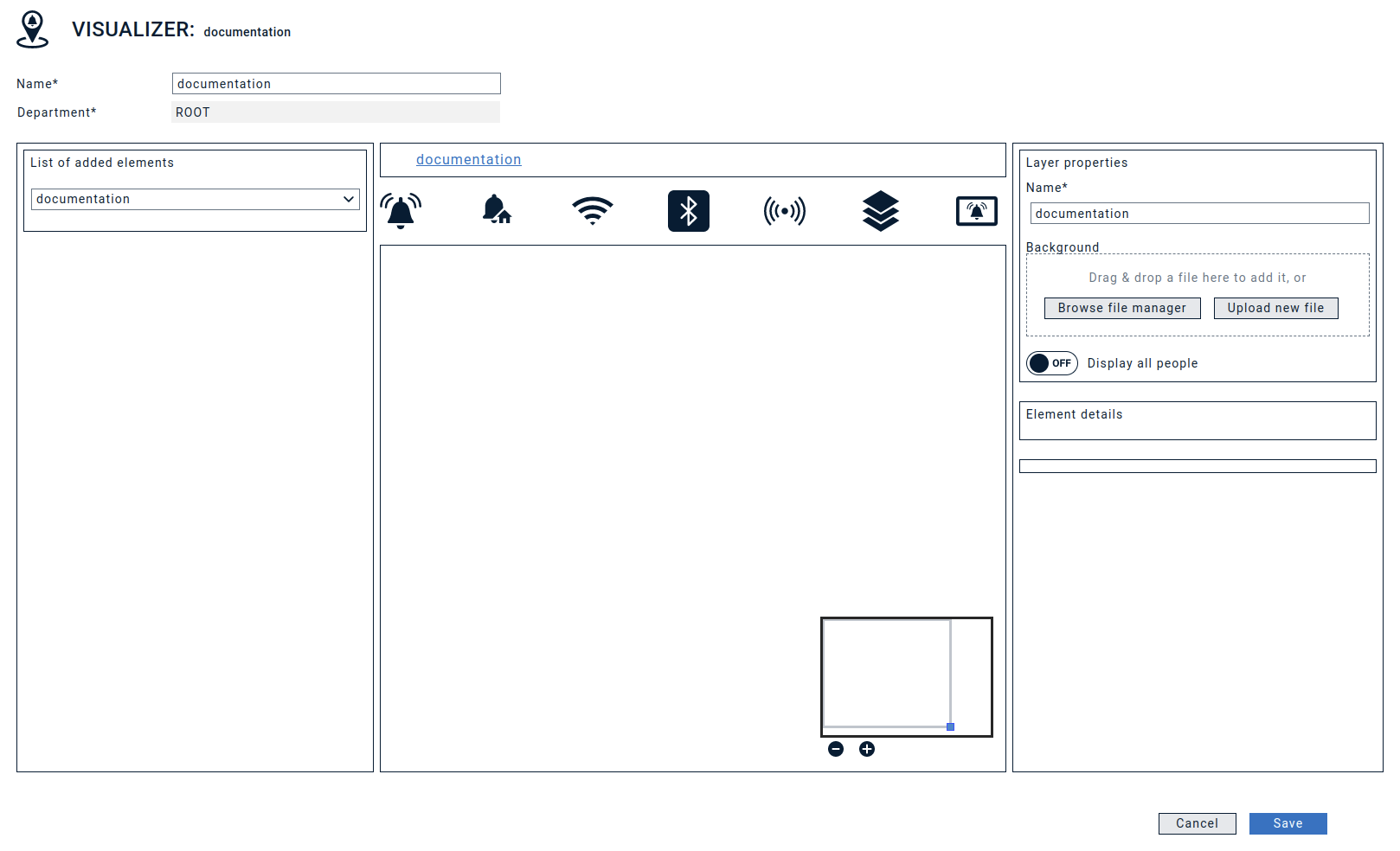
Lorsque vous cliquez sur « Enregistrer », les zones suivantes s’affichent :

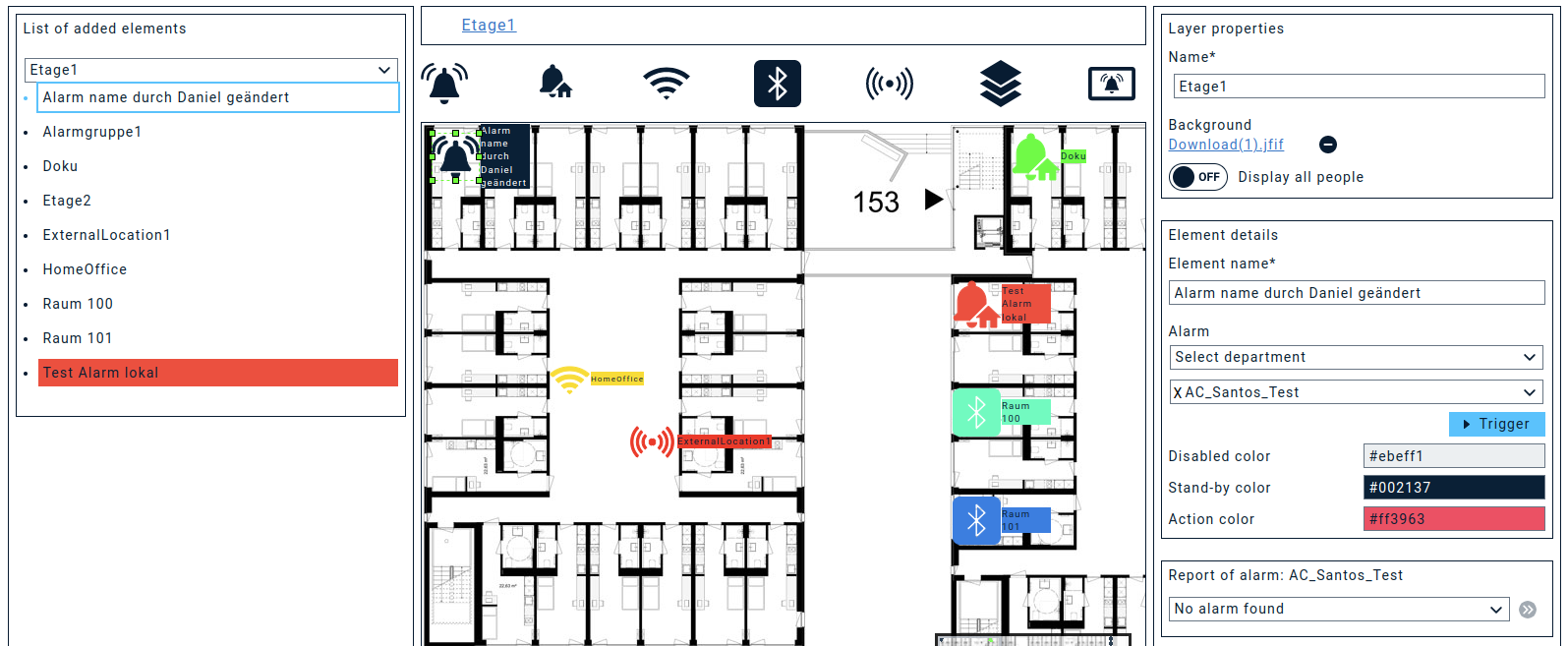
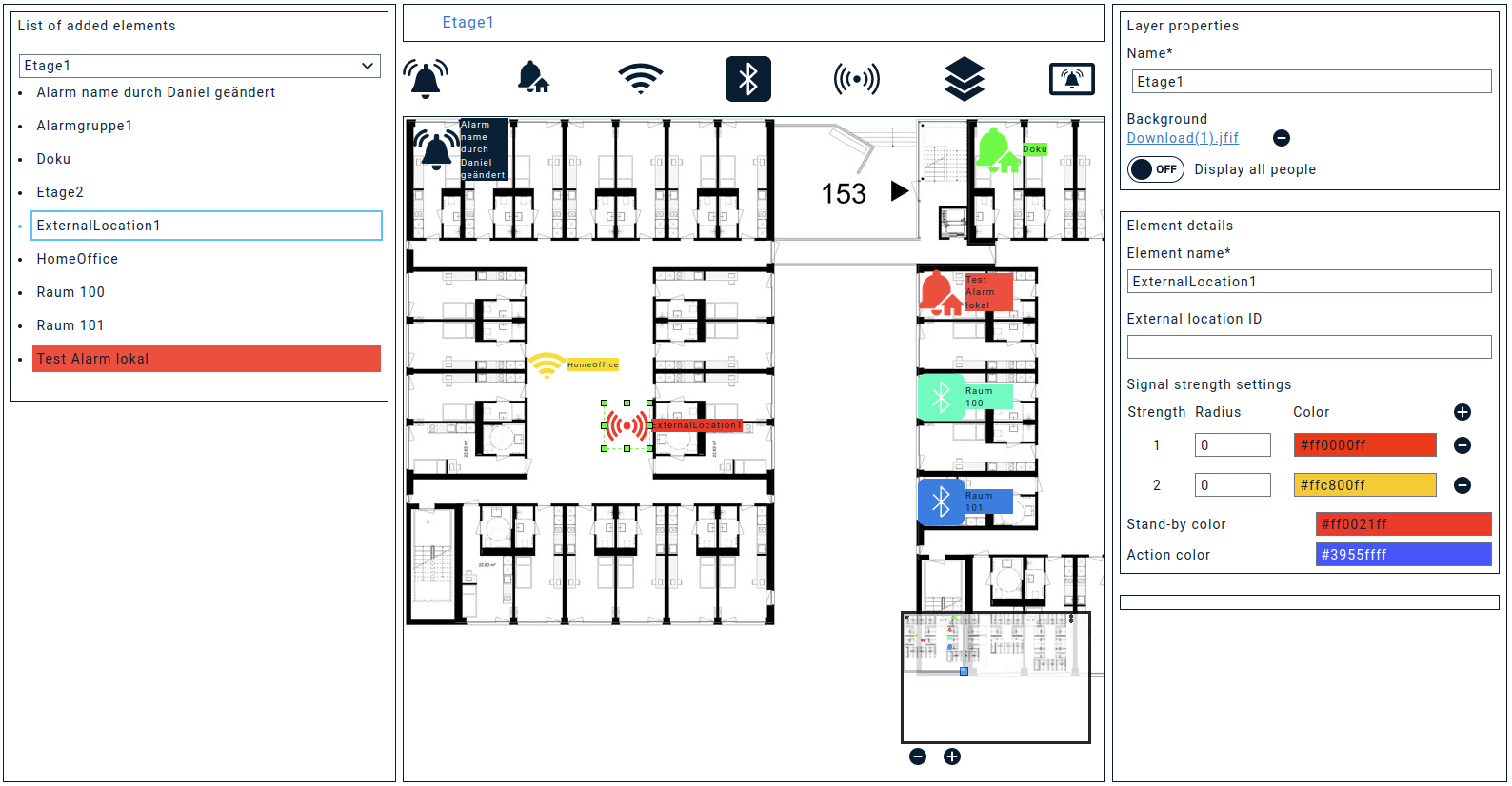
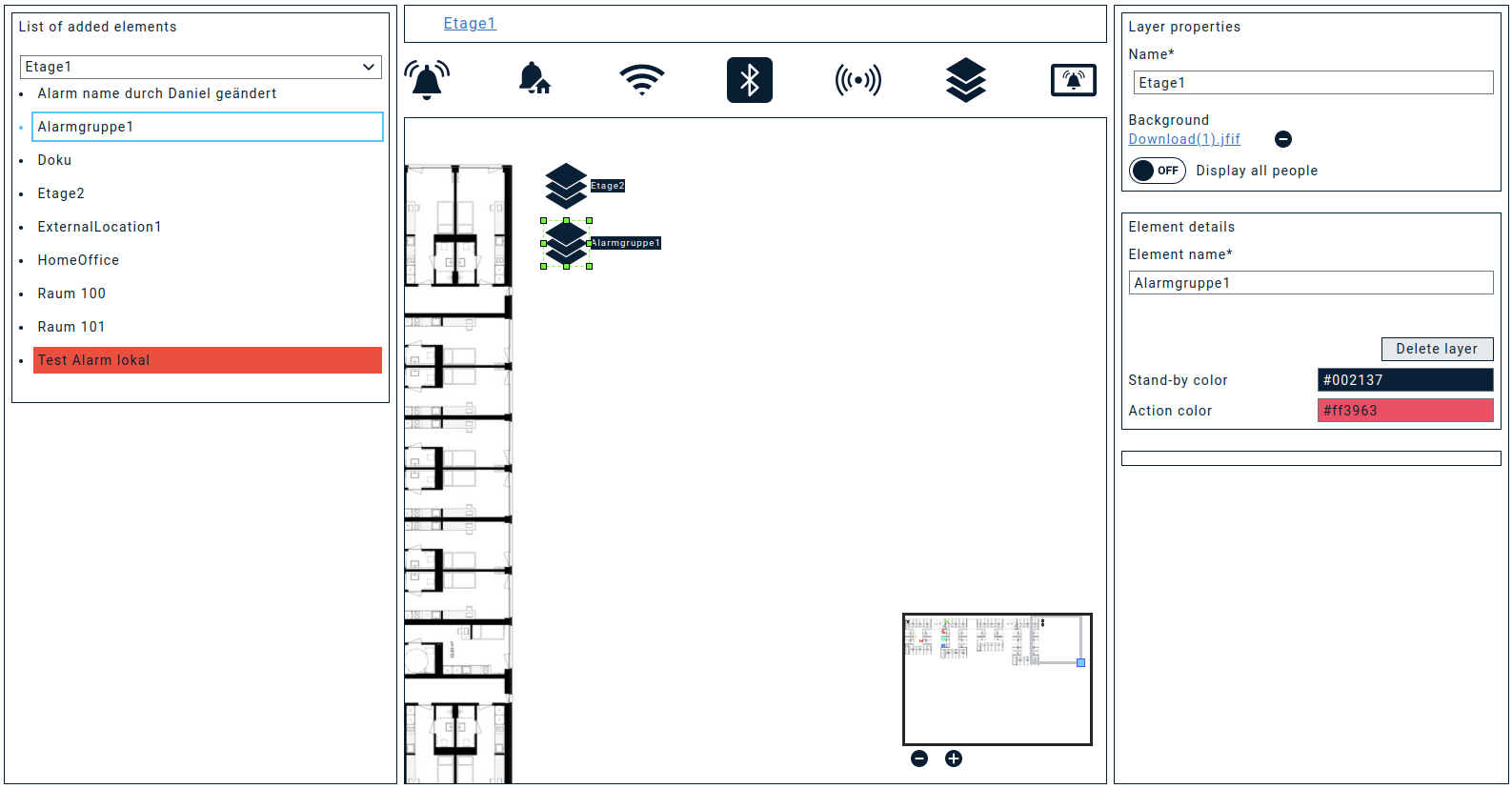
La vue Canevas peut être divisée en différentes sections :
- Liste des éléments ajoutés : affiche tous les éléments que vous avez ajoutés au canevas.
- Breadcrumbs : affiche les adresses (URL ou chemins d’accès aux fichiers) et la sélection d’objets.
- Canevas : votre espace de conception avec la fenêtre de mise au point/zoom.
- Layer properties and Element details : affiche les paramètres détaillés d’un calque ou d’un élément sélectionné.
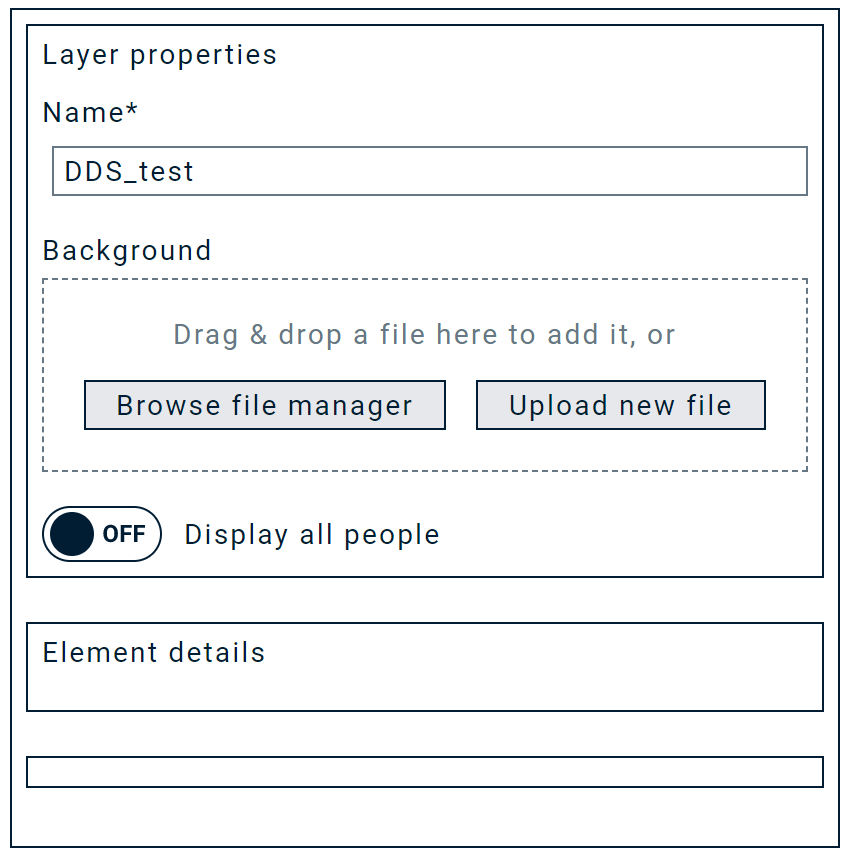
Si vous cliquez ensuite sur « Enregistrer », vous pourrez télécharger une image d’arrière-plan pour votre premier calque.


L’image sélectionnée apparaîtra alors sur le canevas. Elle doit correspondre à la résolution de l’écran en mode plein écran. Si ce n’est pas possible, vous pouvez bien sûr toujours travailler avec la fenêtre Zoom.
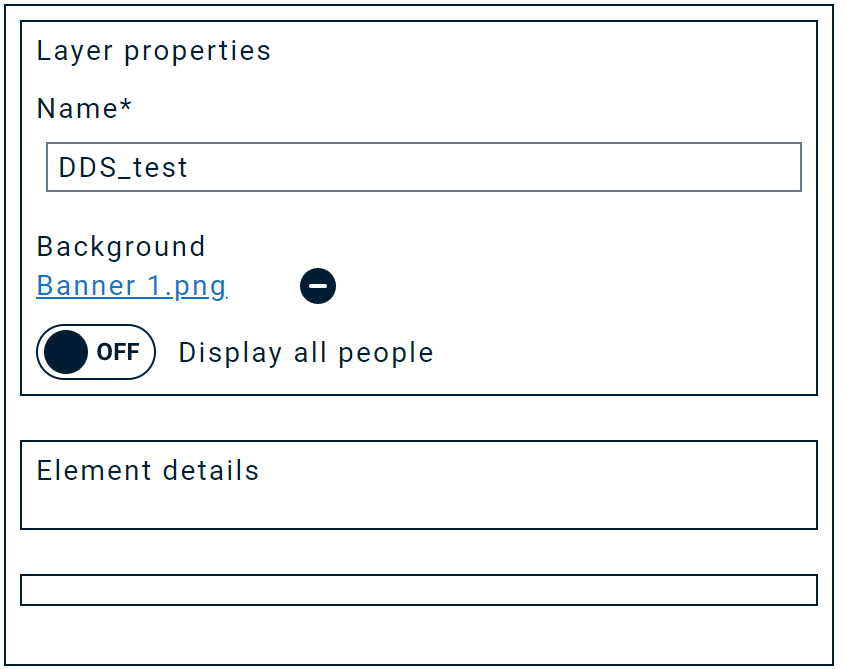
Une fois le téléchargement terminé, la modification doit être enregistrée.
Le nom de ce premier calque sera automatiquement défini en fonction du nom du tableau de bord. Bien sûr, vous pouvez le remplacer par un nom personnalisé, par exemple « Plan d’étage ».

Zone de zoom/mise au point
La petite zone en bas à droite du canevas peut être utilisée pour se déplacer et zoomer dans le canevas.
Zones fonctionnelles
Vous pouvez ensuite sélectionner des objets fonctionnels dans la zone Breadcrumbs et les faire glisser sur votre canevas :
- Alerte cloud
- Alerte locale
- Objet de localisation
- Groups / Layer objects
Passons en revue les différentes fonctionnalités :

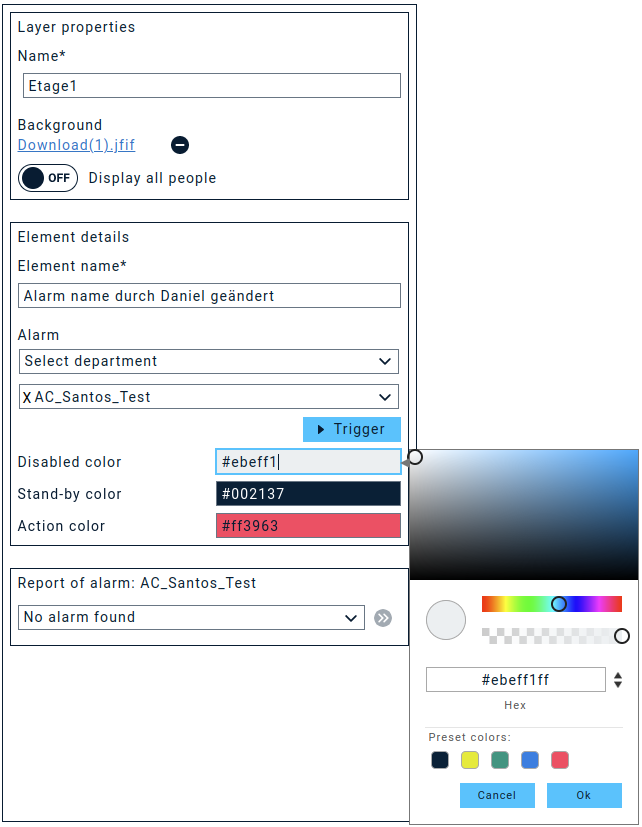
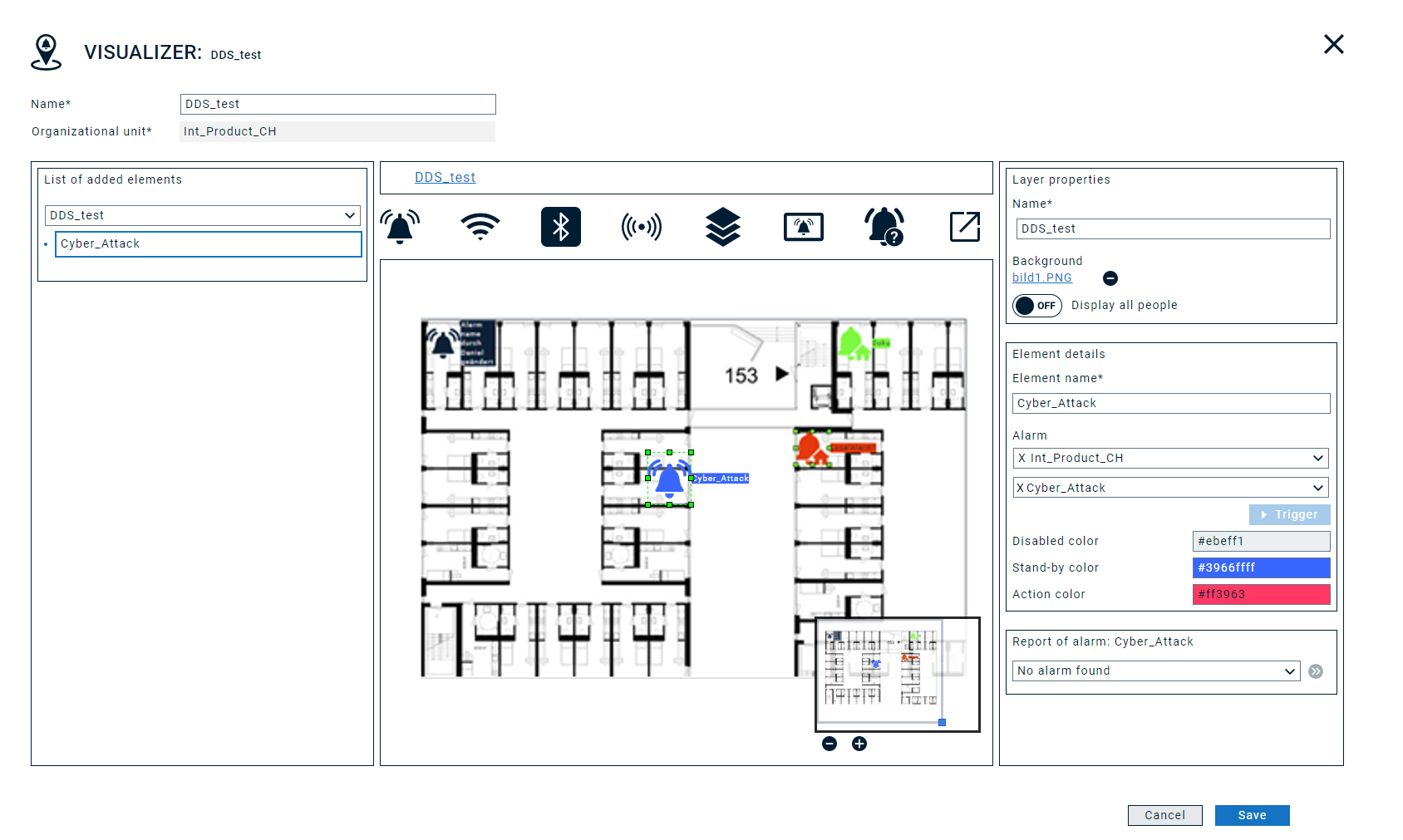
1. L’alerte cloud peut être positionnée sur le canevas par glisser-déposer à partir de la barre de navigation. Une fois que vous avez placé l’icône Alerte cloud sur le canevas, elle est automatiquement appelée « Alerte N » et colorée dans la couleur de base prédéfinie. Tant que l’objet reste sélectionné et qu’il apparaît avec un cadre vert, vous pouvez modifier sa taille. En outre, vous pouvez modifier le nom et la couleur de l’icône dans « Element details » à droite :
- Element name : ce paramètre vous permet de modifier manuellement le nom de cet élément.
- Display all persons : ce paramètre affiche le nombre total de personnes/d’extensions localisées dans la vue d’ensemble des éléments.
- Alarm : ce paramètre vous permet d’affecter des alertes de différents départements (en fonction de votre accès et du département sélectionné pour le tableau de bord), qui doivent être déclenchées si vous cliquez sur cet élément.
- Trigger: une fois que vous avez sélectionné une alerte, un bouton « Déclencher » apparaît. Cliquez sur ce bouton pour démarrer l’alerte, comme vous le feriez via Déclencher l’alerte.
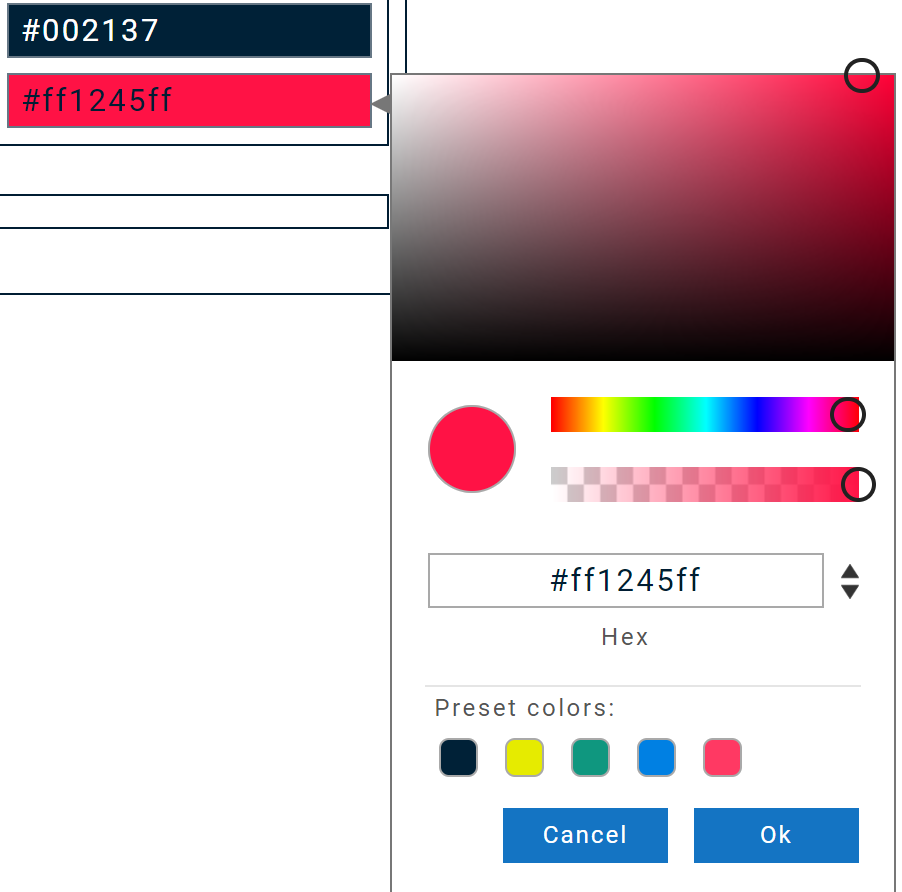
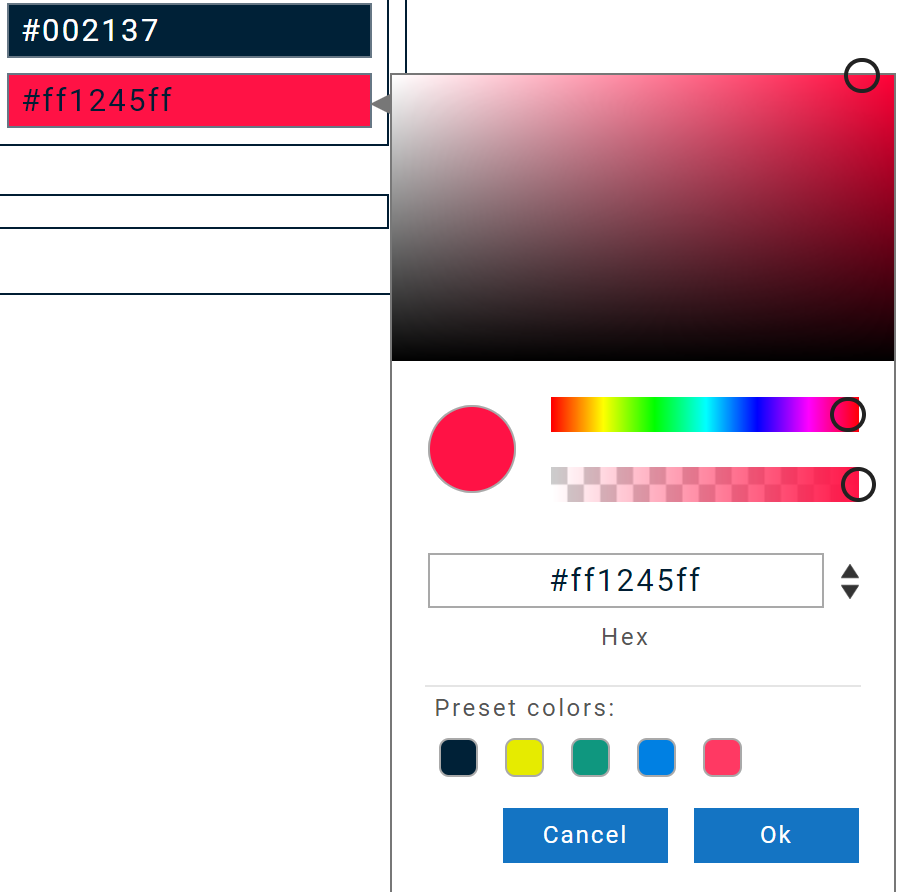
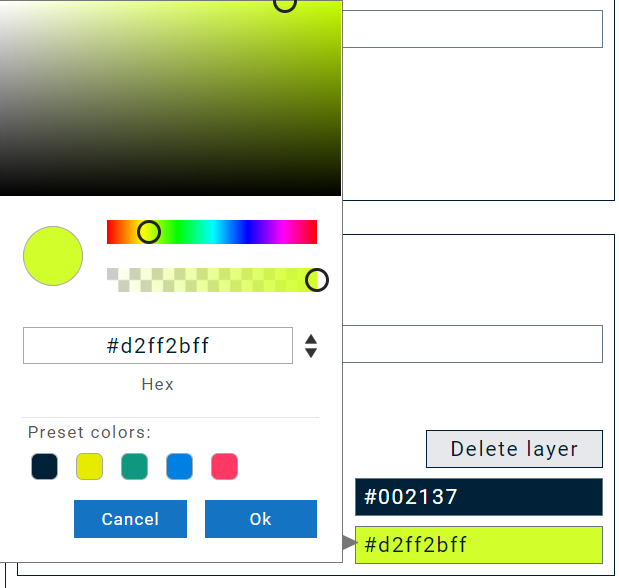
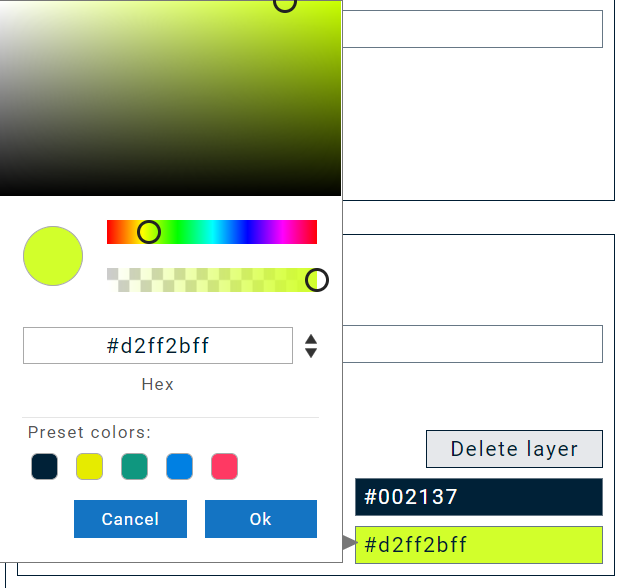
- Disabled color : couleur de l’élément d’alerte lorsque l’alerte associée a été désactivée. Les couleurs peuvent être définies via un code hexadécimal ou via le sélecteur de couleurs.

- Stand-by color : couleur de l’élément lorsque l’alerte enregistrée est inactive.
- Action color : couleur de l’élément lorsqu’il est actif --> l’alerte enregistrée est en cours d’exécution. La couleur est également affichée dans la liste des éléments.


2. Des alertes locales peuvent également être ajoutées au tableau de bord. Cependant, seul leur statut peut être surveillé (si ce paramètre est activé dans les paramètres d’alerte). Ces alertes ne peuvent pas être déclenchées à partir du tableau de bord. Pour le paramètre « Alertes locales connues » (alertes synchronisées sur le portail Web via la passerelle média), vous pouvez sélectionner directement l’alerte à surveiller dans un menu déroulant. Pour le paramètre « Alertes locales inconnues », vous pouvez saisir l’identifiant d’alerte locale. Cet identifiant sera affiché dans la passerelle média et sera synchronisé avec le tableau de bord.
2.1 Element details - Alertes locales connues

- Element name : nom de l’élément sélectionné. Ce nom est généré automatiquement lors du dépôt initial et repris dans l’alerte sélectionnée ou peut être défini manuellement.
- Known local alarms : option permettant de sélectionner des alertes dans la base de données des alertes locales connues. Si cette option est active, la liste déroulante des alertes locales connues s’affiche. Les alertes locales ne peuvent pas être démarrées à partir du tableau de bord. Seul leur statut est affiché. L’option de transmission du statut doit être activée dans l’alerte correspondante.
- Disabled color : couleur de l’élément d’alerte lorsque l’alerte associée a été désactivée. Les couleurs peuvent être définies via un code hexadécimal ou via le sélecteur de couleurs.

- Stand-by color : couleur de l’élément lorsque l’alerte enregistrée est inactive.
- Action color : couleur de l’élément lorsqu’il est actif --> l’alerte enregistrée est en cours d’exécution. La couleur est également affichée dans la liste des éléments.
2.2 Element details - Alertes locales inconnues

- Element name : nom de l’élément sélectionné. Ce nom est généré automatiquement lors du dépôt initial et repris dans l’alerte sélectionnée ou peut être défini manuellement.
- Known local alarms : option permettant de sélectionner des alertes dans la base de données des alertes locales connues. Si cette option est inactive, un champ de texte apparaît pour la saisie de l’identifiant d’alerte locale. Il s’affiche dans la passerelle média. L’identifiant d’alerte est automatiquement copié dans le presse-papiers lorsque l’option permettant de le transférer vers le tableau de bord est activée. Les alertes locales ne peuvent pas être démarrées à partir du tableau de bord. Seul leur statut est affiché.
- Disabled color : couleur de l’élément d’alerte lorsque l’alerte associée a été désactivée. Les couleurs peuvent être définies via un code hexadécimal ou via le sélecteur de couleurs.

- Stand-by color : couleur de l’élément lorsque l’alerte enregistrée est inactive.
- Action color : couleur de l’élément lorsqu’il est actif --> l’alerte enregistrée est en cours d’exécution. La couleur est également affichée dans la liste des éléments.

3. Les points d’accès WiFi et les balises BLE peuvent être extraits des profils de localisation dans le cloud. La configuration dans le tableau de bord est identique et n’est donc pas documentée séparément. Les objets peuvent être placés librement dans le canevas et dans le « plan » à l’emplacement correct, par exemple l’emplacement d’installation de la balise/du point d’accès dans le bâtiment. Le nom est également généré lorsque l’objet est placé dans le canevas. Balise/WiFi+numérotation.
- WLAN / Beacon settings : liste de sélection des objets de suivi disponibles.
- Element name : nom de l’élément sélectionné. Ce nom est généré automatiquement lors du dépôt initial et repris dans l’alerte sélectionnée ou peut être défini manuellement.
- Stand-by-color : couleur que l’élément de localisation doit avoir lorsqu’il n’y a actuellement aucune alerte active qui a transmis les informations de localisation associées.

- Active color : couleur de l’élément lorsqu’il est actif et qu’une alerte a transmis les données de localisation associées. L’élément sera affiché comme actif pendant 1 heure à partir de la transmission des données pour permettre d’effectuer un post-traitement. La couleur est également affichée dans la liste des éléments.

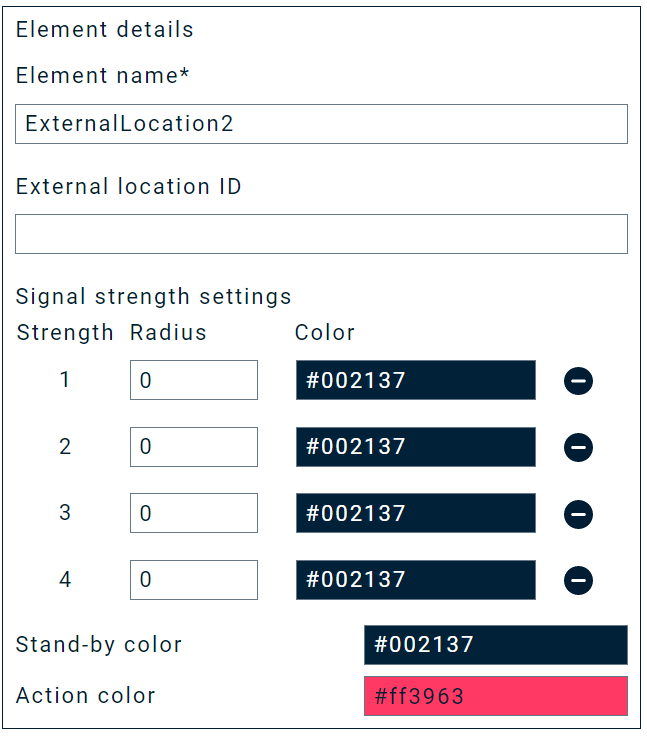
- Signal strength settings : les objets de localisation prennent en charge jusqu’à 4 plages de puissance de signal. Il est possible de tracer différentes plages de rayons par niveau autour des objets correspondants. Le rayon est défini manuellement. Actuellement, ces rayons sont pris en charge pour les objets de localisation locaux via les interfaces OM-AXI et ATAS.

3.1. Des objets de localisation locaux peuvent également être ajoutés au tableau de bord. En novembre 2021, les données d’une interface OM-AXI de passerelle média peuvent être affichées. D’autres interfaces suivront à l’avenir. Si une alerte incluant des données de localisation est déclenchée, elle sera transférée au portail via l’API et affichée dans le tableau de bord. Vous serez invité à saisir l’identifiant de localisation externe, que vous trouverez dans l’interface de gestion de la passerelle média.

- Element name : nom de l’élément sélectionné. Ce nom est généré automatiquement lors du dépôt initial et repris dans l’alerte sélectionnée ou peut être défini manuellement.
- External location ID : identifiant des objets de localisation de la passerelle média. Ces identifiants peuvent être extraits de l’interface utilisateur de gestion de la passerelle média.
- Stand-by-color : couleur que l’élément de localisation doit avoir lorsqu’il n’y a actuellement aucune alerte active qui a transmis les informations de localisation associées.

- Active color : couleur de l’élément lorsqu’il est actif et qu’une alerte a transmis les données de localisation associées. L’élément sera affiché comme actif pendant 1 heure à partir de la transmission des données pour permettre d’effectuer un post-traitement. La couleur est également affichée dans la liste des éléments.

4. Avec le paramètre Groups / Layer objects, vous pouvez créer un calque de conception supplémentaire, par exemple, afin d’ajouter un autre plan d’étage ou de regrouper des alertes. Lors du dépôt, les noms sont automatiquement générés au format suivant : « Groupe+Numérotation ».
Après avoir positionné l’objet, vous devez d’abord cliquer sur « Enregistrer ». Ce n’est qu’ensuite que vous pourrez utiliser ce nouveau calque pour la conception comme vous l’avez fait dans le calque1.

Si vous vous trouvez dans un nouveau calque, celui-ci s’affiche dans la barre de navigation. À partir de là, vous pouvez revenir au groupe/calque souhaité.

- Element name : nom de l’élément sélectionné. Ce nom est généré automatiquement lors du dépôt initial et repris dans l’alerte sélectionnée ou peut être défini manuellement.
- Stand-by-color : couleur que l’élément de localisation doit avoir lorsqu’il n’y a actuellement aucune alerte active qui a transmis les informations de localisation associées.

- Active color : couleur de l’élément lorsqu’il est actif et qu’une alerte a transmis les données de localisation associées. L’élément sera affiché comme actif pendant 1 heure à partir de la transmission des données pour permettre d’effectuer un post-traitement. La couleur est également affichée dans la liste des éléments.


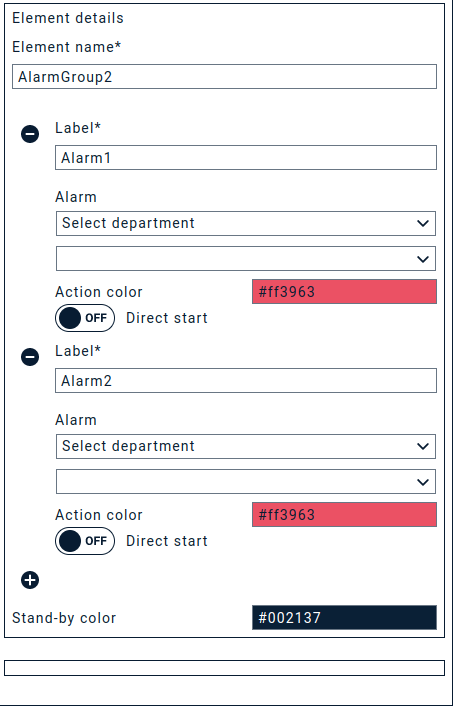
Les groupes d’alertes vous permettent de regrouper jusqu’à 4 alertes. Le nom est automatiquement généré au format suivant : « Groupe d’alertes + Numérotation ».

- ·Element name : nom du groupe d’alertes.
- Label: libellé de l’alerte correspondante. Ce paramètre est renseigné par l’alerte sélectionnée ou peut être attribué manuellement.
- Active color : couleur de l’icône du groupe d’alertes lorsque cette alerte est active.
- Direct start : si cette option est active, l’alerte démarre sans requête supplémentaire.

- Quiet color : couleur de l’ensemble du groupe, si aucune des alertes enregistrées n’est active.
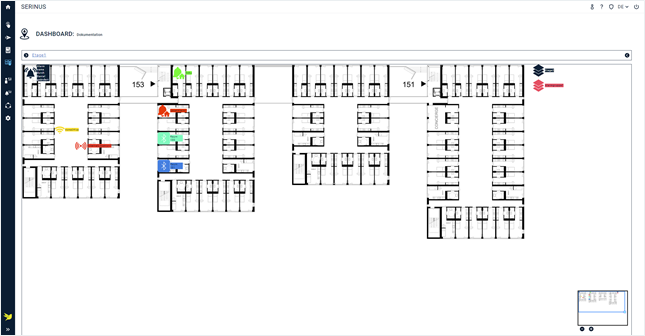
Travailler avec le tableau de bord créé
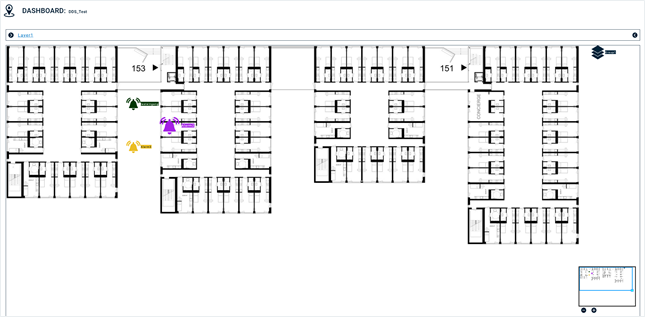
Le tableau de bord offre une vue adaptée à une utilisation quotidienne. Cette vue affiche le tableau de bord en pleine largeur et fournit ainsi une vue d’ensemble complète de l’interface générée.

Dans la barre de navigation, vous pouvez voir de petites flèches des deux côtés. Elles « masquent » des menus supplémentaires.

Sur la gauche : la liste des éléments affiche les éléments qui se trouvent sur le calque actif. Les éléments actifs sont également marqués ici avec la couleur d’activation.

Sur la droite, vous trouverez les détails des éléments. Par exemple, pour une alerte cloud active, vous trouverez les détails de l’alerte et, en cliquant sur les flèches doubles, vous serez automatiquement redirigé vers le rapport d’alerte.
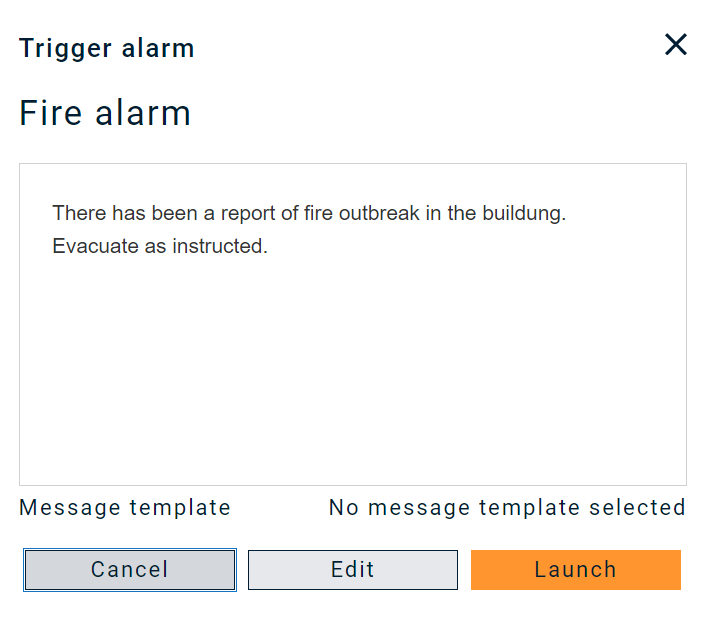
Déclenchement d’alerte
En double-cliquant sur l’icône alerte cloud, vous pouvez déclencher directement l’alerte, comme vous le feriez en accédant à l’option Déclencher l’alerte.